获取优惠价格
Tel:18790282122圆锥式破碎机cs图片

Nordberg® HP500™圆锥破碎机 - Metso
Nordberg® HP500™圆锥破碎机是一款多用途岩石破碎机,常用在骨料生产、采石场应用和矿山作业的中碎、细碎或超细碎破碎段。 HP500™高产高效、运营和磨耗件成本低、使 Nordberg® HP500™圆锥破碎机 - MetsoNordberg® HP500™圆锥破碎机是一款多用途岩石破碎机,常用在骨料生产、采石场应用和矿山作业的中碎、细碎或超细碎破碎段。 HP500™高产高效、运营和磨耗件成本低、使
查看更多
【CS圆锥破碎机花岗岩破碎机】_生产厂家_价格_型号 ...
cs圆锥破碎机 技术规格: CS圆锥破碎机是基于层压破碎原理和多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的高性能弹簧圆锥破。 多年来,以其优异的性能、 【CS圆锥破碎机花岗岩破碎机】_生产厂家_价格_型号 ...cs圆锥破碎机 技术规格: CS圆锥破碎机是基于层压破碎原理和多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的高性能弹簧圆锥破。 多年来,以其优异的性能、
查看更多
CS系列圆锥破碎机
CS系列圆锥破碎机. CS系列高效弹簧圆锥破碎机. 【进料粒度】: 13-369mm. 【生产能力】: 27-1270吨/小时. 【应用领域】:广泛应用于矿山矿石破碎、高硬度岩石物料破碎、建筑物 CS系列圆锥破碎机CS系列圆锥破碎机. CS系列高效弹簧圆锥破碎机. 【进料粒度】: 13-369mm. 【生产能力】: 27-1270吨/小时. 【应用领域】:广泛应用于矿山矿石破碎、高硬度岩石物料破碎、建筑物
查看更多
CS系列圆锥破_CS圆锥破_CS圆锥破碎机 - 黎明路桥重工
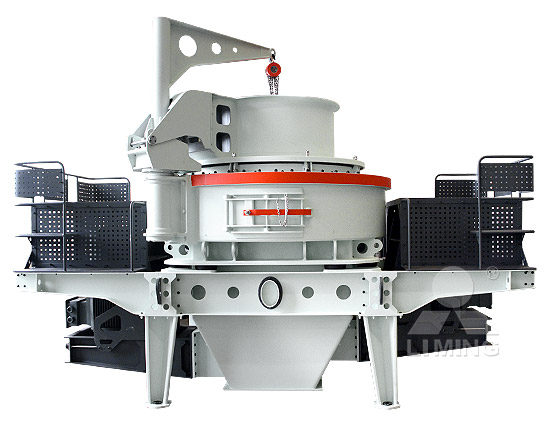
圆锥破图片. CS系列圆锥破碎机特点:. 1、性能高. 通过腔型优化设计以及采用合理速度与冲程相结合,从而使该机型在相同动锥直径的情况下做功多。. 因此,与同类型的圆锥破碎 CS系列圆锥破_CS圆锥破_CS圆锥破碎机 - 黎明路桥重工圆锥破图片. CS系列圆锥破碎机特点:. 1、性能高. 通过腔型优化设计以及采用合理速度与冲程相结合,从而使该机型在相同动锥直径的情况下做功多。. 因此,与同类型的圆锥破碎
查看更多
CS系列圆锥破碎机 - 百度文库
(一)、外形尺寸见附图一. (二)、安装基础 1、CS 系列高效弹簧圆锥破碎机可以安装在稳固的钢筋砼基础上,也可安装. 在钢结构机架上。 基础的深度用户可根据当地的土质情况 CS系列圆锥破碎机 - 百度文库(一)、外形尺寸见附图一. (二)、安装基础 1、CS 系列高效弹簧圆锥破碎机可以安装在稳固的钢筋砼基础上,也可安装. 在钢结构机架上。 基础的深度用户可根据当地的土质情况
查看更多
圆锥破碎机CS圆锥破碎机圆锥破价格-黎明重工科技 ...
CS圆锥破碎机是基于层压破碎原理和多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的高性能弹簧圆锥破。 多年来,以其优异的性能、可靠的质量和高性价比赢得 圆锥破碎机CS圆锥破碎机圆锥破价格-黎明重工科技 ...CS圆锥破碎机是基于层压破碎原理和多破少磨概念设计研发的集高摆频、优化腔型和合理冲程于一体的高性能弹簧圆锥破。 多年来,以其优异的性能、可靠的质量和高性价比赢得
查看更多
CCS圆锥破碎机,中碎圆锥破碎机,单缸圆锥破碎机,液压 ...
CCS单缸液压圆锥破碎机是经过吸收世界先进破碎技术 研制出的具有国际 先进水平的圆锥破碎机,广泛应用于冶金、建筑、水电、 交通、化工、建材工业中,适合破碎坚硬、中等 CCS圆锥破碎机,中碎圆锥破碎机,单缸圆锥破碎机,液压 ...CCS单缸液压圆锥破碎机是经过吸收世界先进破碎技术 研制出的具有国际 先进水平的圆锥破碎机,广泛应用于冶金、建筑、水电、 交通、化工、建材工业中,适合破碎坚硬、中等
查看更多
圆锥破-CC系列液压复合式圆锥破碎机-上海山友重工 ...
圆锥式破碎机实体图如下: 2、工作原理. 圆锥式破碎机的破碎的力量来自挤压力,它的工作原理是这样的。 首先,电机转动,带动偏心套旋转; 偏心轴套旋转带动动锥旋转摆动; 圆锥破-CC系列液压复合式圆锥破碎机-上海山友重工 ...圆锥式破碎机实体图如下: 2、工作原理. 圆锥式破碎机的破碎的力量来自挤压力,它的工作原理是这样的。 首先,电机转动,带动偏心套旋转; 偏心轴套旋转带动动锥旋转摆动;
查看更多
深入了解在CSS中裁剪图片的方法 - 掘金
不要担心。. CSS为你提供了一套属性,使你可以在浏览器中裁剪图片。. 本文通过八个不同的例子来解释如何使用这些属性。. 最后,一幅经过裁剪的图像将显示在你的浏览器中,而你将掌握以下八种用CSS裁剪图像的技巧 深入了解在CSS中裁剪图片的方法 - 掘金不要担心。. CSS为你提供了一套属性,使你可以在浏览器中裁剪图片。. 本文通过八个不同的例子来解释如何使用这些属性。. 最后,一幅经过裁剪的图像将显示在你的浏览器中,而你将掌握以下八种用CSS裁剪图像的技巧
查看更多
两种方法实现用CSS切割图片只取图片中一部分 - CSDN博客
2016年7月14日 下面有个不错的示例,大家可以参考下. 切割图片这里不是真正的切割,只是用CSS取图片中的一部分而已。. 这样做的好处就是减少了打开时请求图片的次数。. 主要有两种方式,一是做为某一元素的背景图片,二是用img元素的属性。. 方法一:. 用CSS中元素的 ... 两种方法实现用CSS切割图片只取图片中一部分 - CSDN博客2016年7月14日 下面有个不错的示例,大家可以参考下. 切割图片这里不是真正的切割,只是用CSS取图片中的一部分而已。. 这样做的好处就是减少了打开时请求图片的次数。. 主要有两种方式,一是做为某一元素的背景图片,二是用img元素的属性。. 方法一:. 用CSS中元素的 ...
查看更多
菜鸟教程 - 学的不仅是技术,更是梦想!
Aquí nos gustaría mostrarte una descripción, pero el sitio web que estás mirando no lo permite. 菜鸟教程 - 学的不仅是技术,更是梦想!Aquí nos gustaría mostrarte una descripción, pero el sitio web que estás mirando no lo permite.
查看更多
CSS Backgrounds(背景) 菜鸟教程
CSS 背景属性. 简写属性,作用是将背景属性设置在一个声明中。. 背景图像是否固定或者随着页面的其余部分滚动。. 设置元素的背景颜色。. 把图像设置为背景。. 设置背景图像的起始位置。. 设置背景图像是否及如何重复。. CSS 背景 CSS 背景属性用于定义HTML元素 ... CSS Backgrounds(背景) 菜鸟教程CSS 背景属性. 简写属性,作用是将背景属性设置在一个声明中。. 背景图像是否固定或者随着页面的其余部分滚动。. 设置元素的背景颜色。. 把图像设置为背景。. 设置背景图像的起始位置。. 设置背景图像是否及如何重复。. CSS 背景 CSS 背景属性用于定义HTML元素 ...
查看更多
响应式图片 - 学习 Web 开发 MDN - MDN Web Docs
响应式图片是指能够适应不同设备的屏幕尺寸和分辨率的图片,它们可以提高的性能和用户体验。本文介绍了 HTML 提供的响应式图片的工具和方法,包括 srcset、sizes、picture 和 source 元素。如果你想关于 HTML 中的图片的知识,你可以阅读相关的文章。 响应式图片 - 学习 Web 开发 MDN - MDN Web Docs响应式图片是指能够适应不同设备的屏幕尺寸和分辨率的图片,它们可以提高的性能和用户体验。本文介绍了 HTML 提供的响应式图片的工具和方法,包括 srcset、sizes、picture 和 source 元素。如果你想关于 HTML 中的图片的知识,你可以阅读相关的文章。
查看更多
CamScanner: text and image scanning and recognition, PDF to
CamScanner provides the most intelligent document management solution; pdf converter, pdf editor, pdf to word, pdf to excel, pdf to ppt, pdf to image, pdf to document, document editing, document image scanning. A Portable Scanner, efficiency improvement A weapon to make work and study more efficient, scanning, filing, uploading, searching, easy CamScanner: text and image scanning and recognition, PDF to CamScanner provides the most intelligent document management solution; pdf converter, pdf editor, pdf to word, pdf to excel, pdf to ppt, pdf to image, pdf to document, document editing, document image scanning. A Portable Scanner, efficiency improvement A weapon to make work and study more efficient, scanning, filing, uploading, searching, easy
查看更多
CSS 图片廊 菜鸟教程
CSS 图片廊 .responsive .img { border: 1px solid #ccc; } .responsive .img:hover { border: 1px solid #777; } .responsive .img img { width: 100%; height: auto ... CSS 图片廊 菜鸟教程CSS 图片廊 .responsive .img { border: 1px solid #ccc; } .responsive .img:hover { border: 1px solid #777; } .responsive .img img { width: 100%; height: auto ...
查看更多
CSS 图片库 - w3school 在线教程
css 图片库; css 图像精灵; css 属性选择器; css 表单; css 计数器; css 网站布局; css 单位; css 特异性; css3 高级教程. css 圆角; css 边框图像; css 背景; css 颜色; css 渐变; css 径向渐变; css 阴影; css box-shadow; css 文本效果; css 网络字体; css 2d 转换; css 3d 转换; css 过渡; css 动画 ... CSS 图片库 - w3school 在线教程css 图片库; css 图像精灵; css 属性选择器; css 表单; css 计数器; css 网站布局; css 单位; css 特异性; css3 高级教程. css 圆角; css 边框图像; css 背景; css 颜色; css 渐变; css 径向渐变; css 阴影; css box-shadow; css 文本效果; css 网络字体; css 2d 转换; css 3d 转换; css 过渡; css 动画 ...
查看更多
纯 CSS 图片碎裂动画_css实现图片中间裂开-CSDN博客
2022年1月24日 纯 CSS 图片碎裂动画. mask: linear-gradient(rgba( 0,0,0,0.8) 0 0) left, /* 1 */. linear-gradient(rgba( 0,0,0,0.5) 0 0) right; /* 2 */. mask-size: 50 % 100 %; mask-repeat: no-repeat; 每个图层蒙版尺寸为 50% 100% (或图像的一半宽度和全部高度)。. 一个图层蒙版覆盖左侧,另一个覆盖右侧。. 然后 ... 纯 CSS 图片碎裂动画_css实现图片中间裂开-CSDN博客2022年1月24日 纯 CSS 图片碎裂动画. mask: linear-gradient(rgba( 0,0,0,0.8) 0 0) left, /* 1 */. linear-gradient(rgba( 0,0,0,0.5) 0 0) right; /* 2 */. mask-size: 50 % 100 %; mask-repeat: no-repeat; 每个图层蒙版尺寸为 50% 100% (或图像的一半宽度和全部高度)。. 一个图层蒙版覆盖左侧,另一个覆盖右侧。. 然后 ...
查看更多
这画质看湿我了!50张【CS:GO壁纸】 - 哔哩哔哩
2020年7月31日 分享一部分收藏的壁纸,以下壁纸均为网络收集 如果B站压缩图片质量,请在下方评论区留言告诉我,我会打包投放至网盘进行分享另外也请大家也支持下我的文章区~都是硬核文章高质量!开篇先来张帅气的Device!!信任吃鸡吗?K神的御用AWP破碎的意志雨林的潜伏者让我们解放这里别吃我可爱的鸡 ... 这画质看湿我了!50张【CS:GO壁纸】 - 哔哩哔哩2020年7月31日 分享一部分收藏的壁纸,以下壁纸均为网络收集 如果B站压缩图片质量,请在下方评论区留言告诉我,我会打包投放至网盘进行分享另外也请大家也支持下我的文章区~都是硬核文章高质量!开篇先来张帅气的Device!!信任吃鸡吗?K神的御用AWP破碎的意志雨林的潜伏者让我们解放这里别吃我可爱的鸡 ...
查看更多
视觉中国—正版高清图片、视频、音乐、字体下载 ...
真人cs是一种刺激的团队竞技活动,你想吗?VCG.COM为你提供了真人cs的创意图片,展示了真人cs的场景、装备、动作和氛围,让你感受真人cs的魅力和乐趣。点击查看更多真人cs的创意图片,找到你喜欢的风格和灵感。 视觉中国—正版高清图片、视频、音乐、字体下载 ...真人cs是一种刺激的团队竞技活动,你想吗?VCG.COM为你提供了真人cs的创意图片,展示了真人cs的场景、装备、动作和氛围,让你感受真人cs的魅力和乐趣。点击查看更多真人cs的创意图片,找到你喜欢的风格和灵感。
查看更多
免费素材图片 - Pexels
免费素材图片和视频,可以在任何地方使用。 高质量 100% 免费 无需注明归属 免费素材图片 - Pexels免费素材图片和视频,可以在任何地方使用。 高质量 100% 免费 无需注明归属
查看更多
[译]用CSS剪切圆形图片 - 记录技术的点滴 - SegmentFault 思否
2015年10月30日 为了能够让我们尽量不会把图片的主题裁剪啦,我们可以通过把图片往左移来弥补图片剪切的内容有点偏右的问题。 我们移动img标签的大小是外层div的25%,在这个例子中就是向左50px,我们可以通过设置margin-left的属性来完成设置 [译]用CSS剪切圆形图片 - 记录技术的点滴 - SegmentFault 思否2015年10月30日 为了能够让我们尽量不会把图片的主题裁剪啦,我们可以通过把图片往左移来弥补图片剪切的内容有点偏右的问题。 我们移动img标签的大小是外层div的25%,在这个例子中就是向左50px,我们可以通过设置margin-left的属性来完成设置
查看更多
菜鸟教程 - 学的不仅是技术,更是梦想!
Aquí nos gustaría mostrarte una descripción, pero el sitio web que estás mirando no lo permite. 菜鸟教程 - 学的不仅是技术,更是梦想!Aquí nos gustaría mostrarte una descripción, pero el sitio web que estás mirando no lo permite.
查看更多
CS:GO 4K 5K 8K 适配多种屏幕 电脑壁纸 平板壁纸 ...
反恐精英 CSGO CS:GO 反恐精英:全球攻势 5K 4K 手机壁纸 8K 电脑壁纸 平板壁纸. CSGO(反恐精英:全球攻势)原名:Counter-Strike: Global Offensive,是一款由VALVE与Hidden Path Entertainment合作开发、Valve Software发行的第一人称射击游戏,于2012年8月21日在欧美地区正式发售,国 ... CS:GO 4K 5K 8K 适配多种屏幕 电脑壁纸 平板壁纸 ...反恐精英 CSGO CS:GO 反恐精英:全球攻势 5K 4K 手机壁纸 8K 电脑壁纸 平板壁纸. CSGO(反恐精英:全球攻势)原名:Counter-Strike: Global Offensive,是一款由VALVE与Hidden Path Entertainment合作开发、Valve Software发行的第一人称射击游戏,于2012年8月21日在欧美地区正式发售,国 ...
查看更多
Nordberg® HP500™圆锥破碎机 - Metso
Nordberg ® HP500™圆锥破碎机是世界上最受欢迎的Nordberg ® HP™系列圆锥破碎机产品系列中的最大型号之一,常用在骨料生产、采石场和矿山破碎工艺中的第二、第三或第四破碎段。. 最佳性能. Nordberg ® HP500™圆锥破碎机的特点在于将破碎速度、冲程、破碎力和破碎腔型设计完美的融为一体。 Nordberg® HP500™圆锥破碎机 - MetsoNordberg ® HP500™圆锥破碎机是世界上最受欢迎的Nordberg ® HP™系列圆锥破碎机产品系列中的最大型号之一,常用在骨料生产、采石场和矿山破碎工艺中的第二、第三或第四破碎段。. 最佳性能. Nordberg ® HP500™圆锥破碎机的特点在于将破碎速度、冲程、破碎力和破碎腔型设计完美的融为一体。
查看更多
真人CS—正版高清下载、购买_视觉中国图片素材中心
视觉中国旗下网站(VCG.COM)提供正版高清真人CS图片下载服务:真人CSID:VCG211343891110;真人CS规格:5760 x 3840 px (300dpi) TIFF 63.28 MB;真人CS存储大小与格式:21.83 MB - JPG;真人CS所属品牌:500px Signature RF; 真人CS—正版高清下载、购买_视觉中国图片素材中心视觉中国旗下网站(VCG.COM)提供正版高清真人CS图片下载服务:真人CSID:VCG211343891110;真人CS规格:5760 x 3840 px (300dpi) TIFF 63.28 MB;真人CS存储大小与格式:21.83 MB - JPG;真人CS所属品牌:500px Signature RF;
查看更多
cs海报-cs海报图片-【包图网】
精选129个CS海报图片素材. 包图网精选海量CS海报图片供您下载使用,免费高清CS海报图片素材,内容涵盖CS海报广告设计、插画UI、摄影配图、商务办公等各类应用场景,轻松编辑即可完成设计需求,包图网让设计更简单。. cs海报-cs海报图片-【包图网】精选129个CS海报图片素材. 包图网精选海量CS海报图片供您下载使用,免费高清CS海报图片素材,内容涵盖CS海报广告设计、插画UI、摄影配图、商务办公等各类应用场景,轻松编辑即可完成设计需求,包图网让设计更简单。.
查看更多
常用的6个免费、无版权、高质量图片网站 - 知乎
优点:无须注册,可直接下载,提供不同的分辨率来下载图片. 缺点:搜索图片时会看到一些广告,可以理解,因为这些免费无版权的网站靠广告盈利,但不影响使用体验。 使用范围:主要以风景、自然、实物为主,搜经济、科技等图片较少。. 2、colorhub.me https:// 常用的6个免费、无版权、高质量图片网站 - 知乎优点:无须注册,可直接下载,提供不同的分辨率来下载图片. 缺点:搜索图片时会看到一些广告,可以理解,因为这些免费无版权的网站靠广告盈利,但不影响使用体验。 使用范围:主要以风景、自然、实物为主,搜经济、科技等图片较少。. 2、colorhub.me https://
查看更多
CSGO官方网站 - 反恐精英:全球攻势
由Valve开发,完美世界代理的第一人称射击团队竞技游戏反恐精英:全球攻势,是享誉世界的CS正统续作。传承经典,枪林弹雨中争当最强精英。公平竞技,享受FPS枪战对决的顶级快感! CSGO官方网站 - 反恐精英:全球攻势由Valve开发,完美世界代理的第一人称射击团队竞技游戏反恐精英:全球攻势,是享誉世界的CS正统续作。传承经典,枪林弹雨中争当最强精英。公平竞技,享受FPS枪战对决的顶级快感!
查看更多- 金矿砂弹簧破碎机
- 杰弗朗破碎机
- 时产180340吨明矾石液压制砂机
- 角闪石岩多锤头破碎机
- 山东细碎制砂机
- 双轴剪切式破碎机价格
- 白垩磨粉机械工作原理
- 圆锥形制砂机
- 液压对辊破碎机
- 机制沙雷蒙磨
- 经济开发对辊破碎机
- 佛山市陶瓷破碎机
- 浙江碎石机 每分钟34立方
- 铅磨粉机械厂家
- 水渣雷蒙磨,氧化铁红
- PF反击式破碎机内心的机构
- 矿渣反击岩石破碎机
- 钛铈铁矿破碎机器
- 河南 鄂头 颚式破碎机 铸造厂
- 保靖硅石砂破碎机械厂家
- mesda移动颚式破碎机
- 水泥磨预破碎有哪些设备,破碎机
- 大型立式磨粉机安装方案
- 雷蒙机工作原理磨粉机设备
- 325目立磨
- 大型白亚碎石料生产线全套设备
- 破碎机pid图示
- 碎石厂奖罚制度
- 长青雷蒙机配件厂,高压磨粉机
- 岩金颚式粉石子机